About
Foundations of Computer Science is professional development MOOC purpose-built to help Texas educators become certified to teach computer science by preparing for certification exams and modeling good teaching practices.
Role Summary
I was the lead instructional designer, graphic designer, and elearning developer, and game developer for this project.
Job Title
Learning Experience Designer and Developer
Responsibilities
LX Design, eLearning Development, Coding, Game Development, Documentation, Conceptualising Ideas and Prototyping
Learning Experience Design
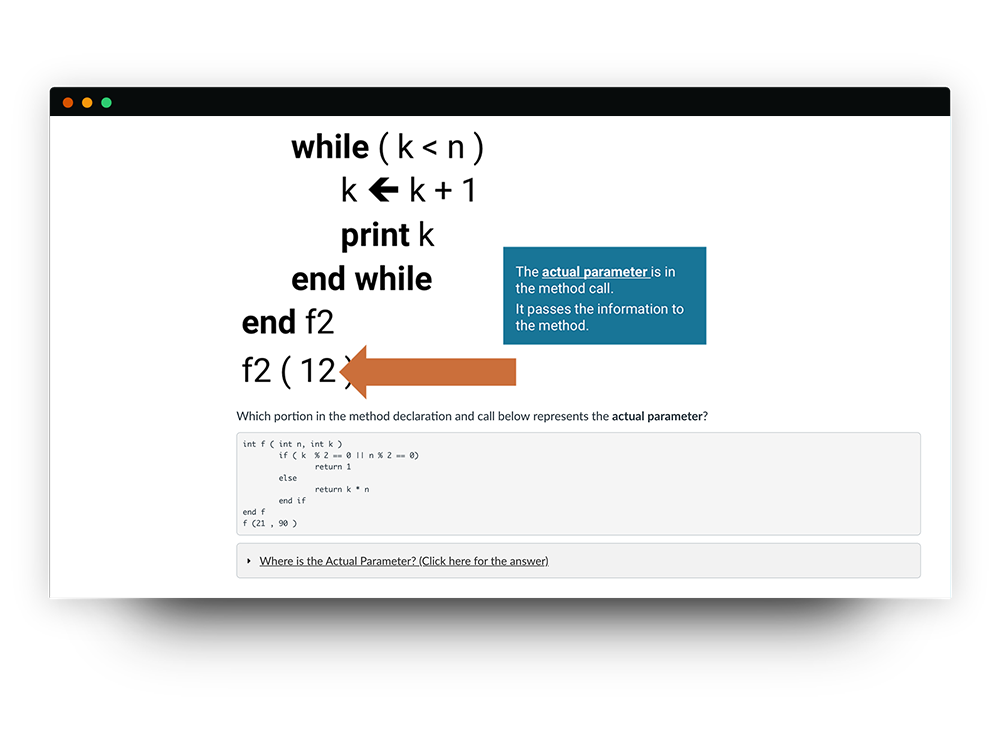
We_TeachCS kicked off in January 2016 in a whirlwind of activity. Learning Sciences was brought on, initially simply to provide input on a pattern that our clients could use in creating their MOOC to help Texas Educators become certified to teach computer science. But, of course, we didn’t stop there. After taking some time to really try and understand the purpose of the course, I and my colleagues embarked on the task of using evidence-based techniques to elevate this course from the standard MOOC (often described as taking the worst part of University, the lecture, and putting it out there) into a focused course full of varied media, including psuedocode simulations, video, text and diagrams; modeling of good instructional techniques and ideas that teachers could use as their own in the classroom, as well as tons of opportunities to actually practice the computer science concepts they would be confronted with on the certification exam.


Custom Interaction Development
As the course has grown and aged, we've continued to keep the content up to date with the certification exam by adding more subject areas and more engaging interactions. In the interest of sustainability and responsiveness, I began creating interactions using the Phaser JS HTML5 framework. This open source framework outputs clean, standard code using the HTML5 canvas so the interactions are usable on all devices.
UI Development and Documentation
As course popularity grew, I worked with the STEM Center to move the content from EdX to Canvas LMS, which was better supported by the university. As a part of that move, I strove to create a series of reusable visual language and UI elements for the course. I also provided in-depth documentation of this custom development to ensure that the organization understood the risks and the code for the future.