I’m a big design fan and using the right font at the right time can make a huge difference in how your course design influences the emotional appeal you’re going for. They said it couldn’t be done, but with a little HTML and CSS, I figured out how to embed fonts in your published Lectora file! Here’s my first tutorial all about how to embed fonts into your Lectora Inspire published files using webfonts and CSS. I used Pacifico and Nexa Rust for the demo. Let me know if you have any questions, comments, or suggestions. [embed]http://vimeo.com/knanthony/lectorafontembed[/embed]
Pro Tip:
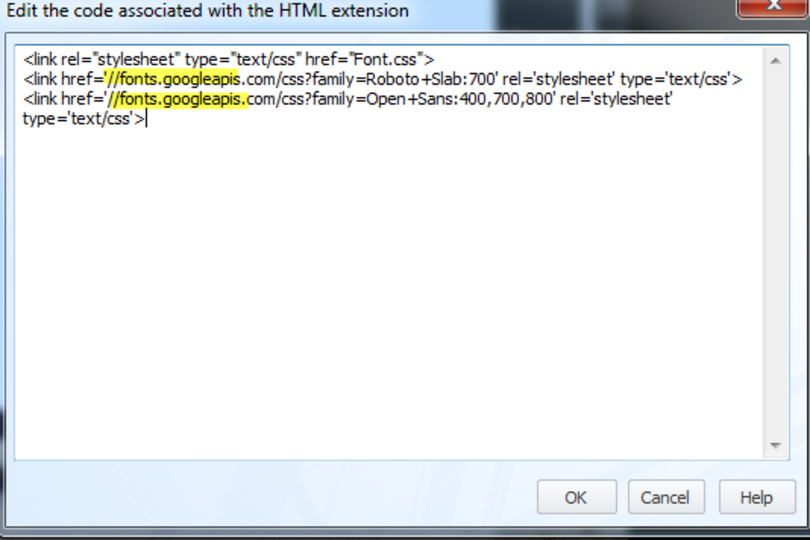
If you’re like me, you may have to test courses with your LMS on a secure server before being able to test on a production (or public) server. In those cases, you may find that the fonts don’t show up! To remedy this, simply change the font link to remove “http:”