As I wrote last week, I’ve been handling my personal learning by just trying to do a little bit everyday. So far, it’s been working pretty well. As a part of that, I do one coding lesson a day, currently using FreeCodeCamp. Strangely, I think I enjoy their setup a little bit more than even Treehouse, which I have also signed up for. FreeCodeCamp is designed such that they link out to free lessons in a variety of places. They’ve obviously taken care with their choices; all of the lessons have been solidly designed and really useful. One of my favorites has been the lessons from Dash by General Assembly.
Instructional Design
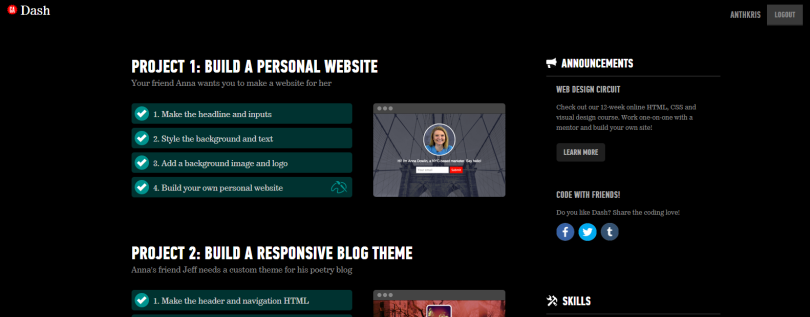
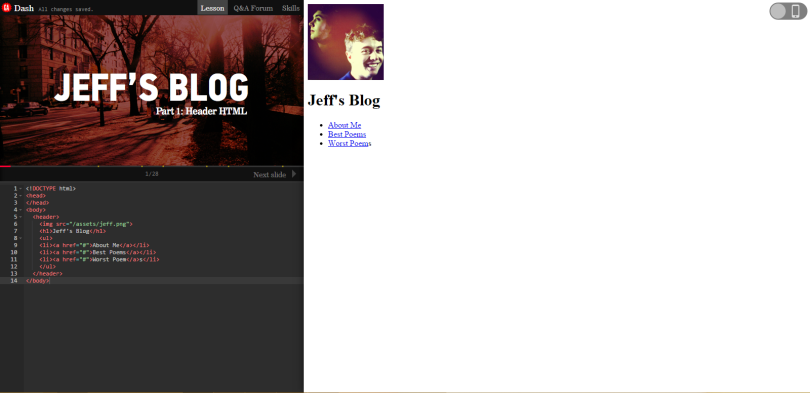
The Dash lessons are separated into projects first, and then into smaller steps within each project. Within each lesson, there is a really well-done presentation and an interactive code editor below. You can view the changes you make to the code in the responsive preview to the right.

Challenge
Dash is a wonderful introduction to the basic web languages: HTML, CSS, and JavaScript. It’s meant to be a teaser to get you interested in learning more about coding for the web, in general, and in learning through General Assembly, in particular. The level of challenges is perfect for the target audience. The slides do a great job of explaining coding concepts in context (say that 3 times fast!) and providing examples of how your code should look. There’s never a time where even the most beginning coder should feel overly frustrated.
Context
The projects GA has designed are immediately relevant to anyone looking to get into web development: a basic landing page website, a blog, a basic restaurant site, and interactive animations. Anyone looking for a inspiration on microlessons or chunking would do well to check out the way Dash is designed. They also created an interactive code editor that provides a real-life context for what a web developer would look at all day.

Activity
Depending on the lesson, your activity is to complete a particular project. By the end of the lesson you will have built actual websites. Dash goes the extra step, giving you access to the code and allowing you to host it with them, come back and experiment, and show off your achievement. Again, activities are broken down into smaller activities so, checking for understanding with hands-on coding practice.
Motivation
The instructional design of these lessons is really on-point. They give you a project, show you the end game, and then give you mini-tasks to complete all through an engaging (if sometimes silly) story. You can see the results of your coding (and coding errors) immediately, providing intrinsic feedback. The lessons also encourage social learning by providing access to a community group to ask for help (it’s Facebook, though, which doesn’t work for me, but I didn’t need the extra assistance).
Overall
I often look back on my learning career and wish that I had gotten into coding as an undergrad. However, I know that instructional design like Dash was mostly unavailable. I really think that they have created really effective instructional design over a topic that many people fear (or at least fear will be boring and bland). It gets two paws up. If you’re interested in coding at all, I suggest you give it a try!