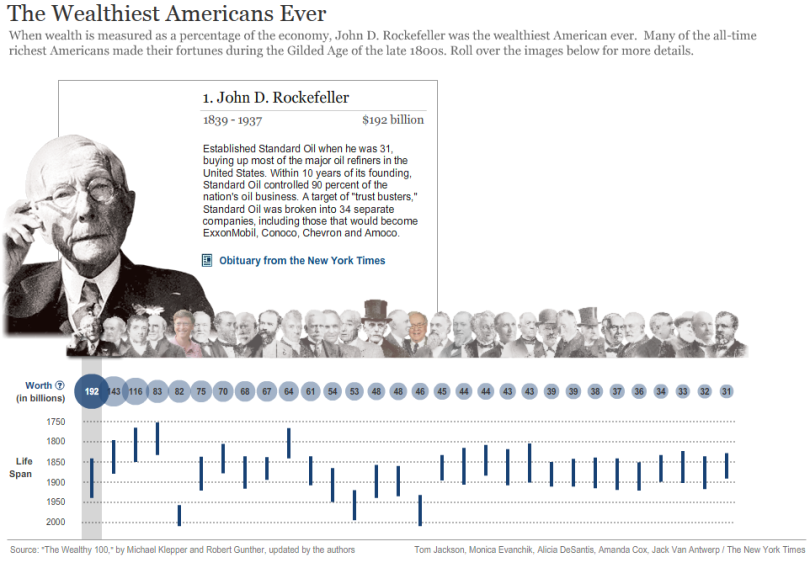
As often as possible, I like to take the time to emulate some of the interaction designs that I like most. This time, I chose the interactive timeline “The Wealthiest Americans Ever” from the New York Times.

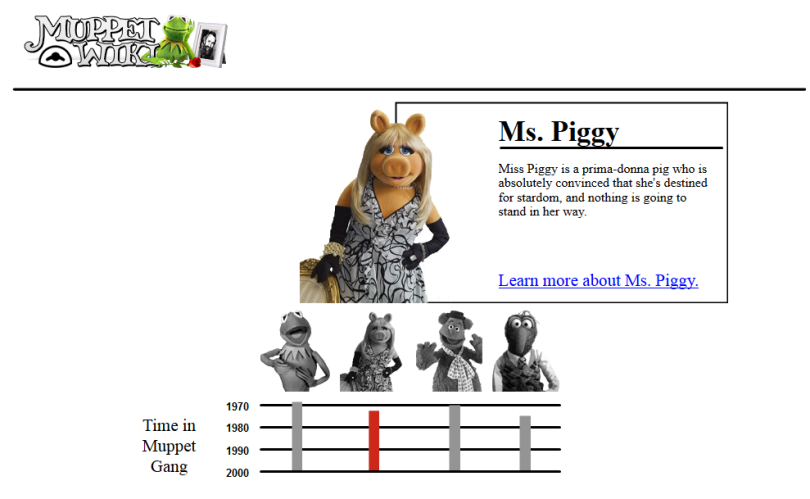
I created mine using Lectora Inspire and some images and info from the Muppet Wiki

This could be a great template for a timeline interaction (of course!) but also for introducing other things like dramatis personae, types of instruments, etc. Instead of the individual popups, I could also see this design being used to roll over individual parts of a larger image, like highlighting the members of the Muppet gang in a group shot.